Contact Form 7 là một plugin tạo form khá nổi tiếng rồi với độ tuỳ biến cao chất ngất và có thể làm được nhiều việc mà kể cả một số plugin trả phí đình đám như GravityForm vẫn không làm được. Trong bài này, mình sẽ chia sẻ cho các bạn một thủ thuật nhỏ mà bạn có thể làm với Contact Form 7 (hoặc với các plugin tạo form khác có dùng shortcode), đó là tạo hiệu ứng popup hiển thị form khi nhấp vào một liên kết bất kỳ.
Hiệu ứng này chúng ta có thể làm nhiều cách, nhưng ở đây mình sẽ sử dụng cách dễ dàng nhất đó là sử dụng thêm một plugin tạo hiệu ứng popup nữa mang tên Easy FancyBox. Vì vậy để làm được, bạn phải cài plugin này vào.
Thêm hiệu ứng popup cho Contact Form 7
Sau khi cài xong Easy Fancybox, bạn vào Post/Page mà bạn cần chèn form, sau đó chuyển qua chế độ soạn thảo Text (HTML), sau đó chèn một vài đoạn HTML dưới đây vào.
<a href="#contact_form_pop" class="fancybox">Click để liên hệ</a> <div style="display:none" class="fancybox-hidden"> <div id="contact_form_pop"> [.contact-form-7 id="13" title="Đặt hàng"] </div> </div>
Sau đó bạn thay [.contact-form-7 id="13" title="Đặt hàng"] thành đoạn shortcode chèn form của bạn vào là xong. Nhớ xóa dấu . đi nhé.
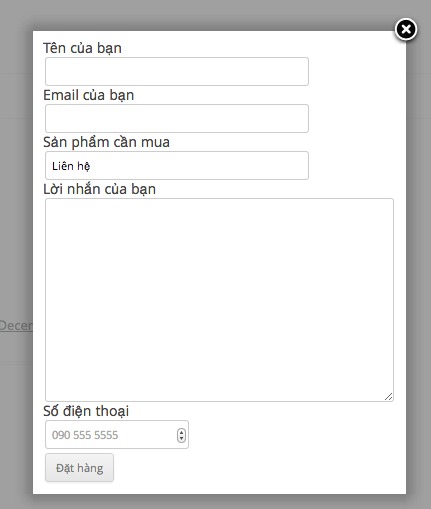
Lúc này trong bài của bạn sẽ có một đoạn text Click để liên hệ, khi nhấp vào nó sẽ nhảy ra cái form như hình dưới.
Trường hợp nếu bạn chèn vào code PHP thì có thể dùng đoạn phía dưới.
<a href="#contact_form_pop" class="fancybox">Click để liên hệ</a>
<div style="display:none" class="fancybox-hidden">
<div id="contact_form_pop">
<?php echo do_shortcode('[contact-form-7 404 "Not Found"]') ?>
</div>
</div>
Chúc mọi người thành công